| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 부모요소의 패딩 무시
- 서초구보건소 #무료CPR교육
- 제어컴포넌트
- 화살표2개
- twoarrow
- QueryClient
- ?? #null병합연산자
- transition
- 함수형프로그래밍
- 리액트
- BlockFormattingContext
- BFC
- tailwindCSS
- 부모패딩
- 문제해결
- 조건부스타일
- useQueryClient
- createPortal
- react
- 이즐 #ezl #욕나오는 #교통카드
- accordian
- parent padding
- es6
- DOM
- debouncing
- Carousel
- CustomHook
- alias설정
- ignore padding
- vite
Archives
- Today
- Total
프론트엔드 첫걸음
카드 스크롤 애니메이션 1 - (카드 슬라이딩 + 플립) 본문
[원본 강의]
[참고]

https://blogpack.tistory.com/706
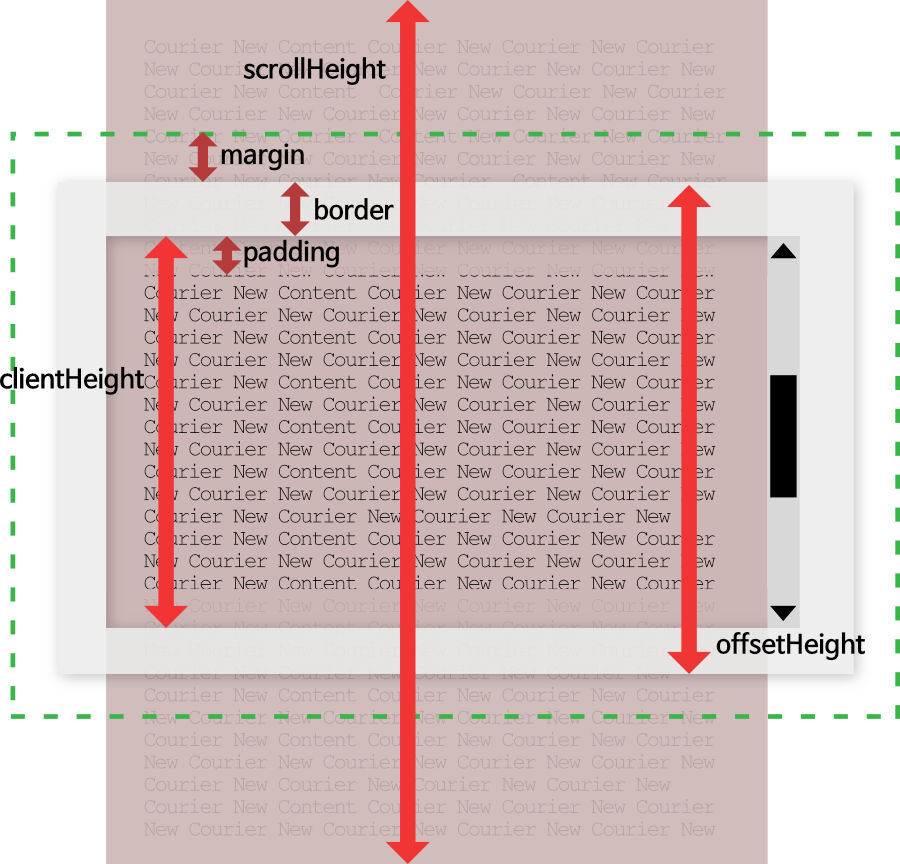
clientHeight 는 요소의 내부 높이입니다. 패딩 값은 포함되며, 스크롤바, 테두리, 마진은 제외됩니다.
offsetHeight 는 요소의 높이입니다. 패딩, 스크롤 바, 테두리(Border)가 포함됩니다. 마진은 제외됩니다.
scrollHeight 는 요소에 들어있는 컨텐츠의 전체 높이입니다. 패딩과 테두리가 포함됩니다. 마진은 제외됩니다.
https://deeplify.dev/front-end/markup/position-sticky
sitcky 속성은 필수적으로 top, bottom, left, right들 중에 하나를 필수적으로 설정해주어야 합니다.
클래스가 아직은 어려워서 함수형으로 연습해보았다.
'개발 공부 > Javascript' 카테고리의 다른 글
| createDocumentFragment (0) | 2023.02.04 |
|---|---|
| css filter를 사용한 색상 반전 모드 (0) | 2023.01.29 |
| 클로저 (0) | 2022.10.08 |
| 화면이 다 안그려져서 이벤트가 안먹을 때 (0) | 2022.08.12 |
| 클래스와 오브젝트 (0) | 2022.08.07 |
