| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 조건부스타일
- transition
- ?? #null병합연산자
- DOM
- 부모요소의 패딩 무시
- twoarrow
- useQueryClient
- vite
- 화살표2개
- debouncing
- QueryClient
- react
- es6
- createPortal
- 함수형프로그래밍
- CustomHook
- BFC
- 제어컴포넌트
- Carousel
- parent padding
- 리액트
- 서초구보건소 #무료CPR교육
- 문제해결
- BlockFormattingContext
- ignore padding
- tailwindCSS
- accordian
- 이즐 #ezl #욕나오는 #교통카드
- 부모패딩
- alias설정
Archives
- Today
- Total
프론트엔드 첫걸음
async , defer - javascript 렌더링 순서 바꿔 성능높이기 본문
[출처]
https://ko.javascript.info/script-async-defer
https://www.youtube.com/watch?v=tJieVCgGzhs&feature=youtu.be
브라우저가 그림그리는 순서는 다음과 같다.
1. Render Tree만들기(parsing 및 style)
2. Layout잡기
3. Paint
4. composite 처리(transform , opacity 등)
브라우저의 페이지를 렌더링할때 DOM (Document Object Model), CSSOM(CSS Object Model)을 만들어 렌더트리를 만드는 과정을 거치는데 , 이 때 <script> 태그로 외부 자바스크립트 소스를 참조하게 되면 DOM트리 만드는 것을 중단하고 해당 javascript 코드를 파싱한다.
따라서 <script> 태그를 html 문서의 어느 위치에 작성하느냐에 따라 페이지 로드에 걸리는 시간이 달라진다.
관습적으로 (head 아닌) body 태그가 끝나는 위치에 작성하나 더 좋은 방법이 있다.
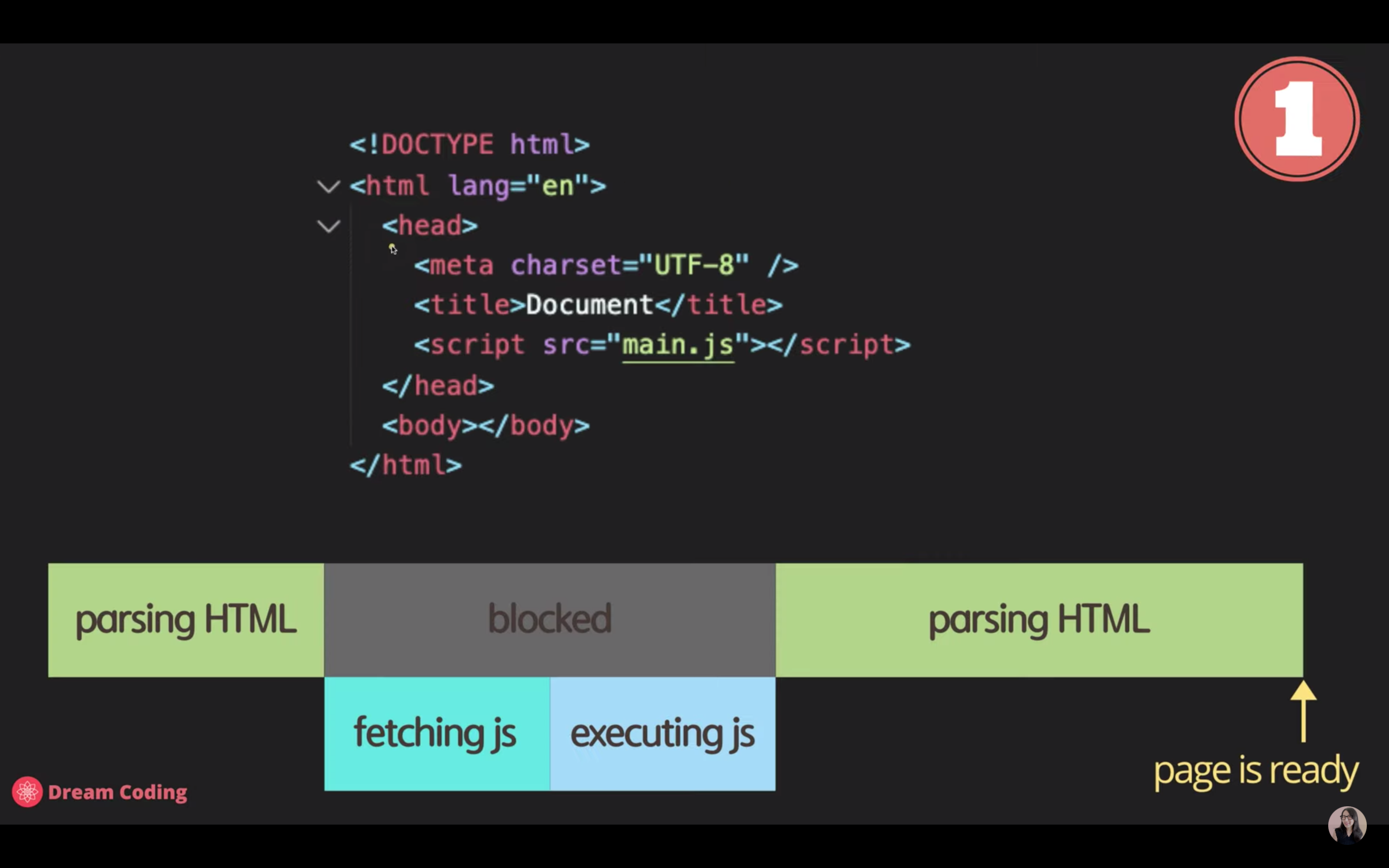
head 태그 안에 script

- <scrpit src~ > 만나면 html 파싱을 멈추고 서버에서 js파일 다운받아(파싱) 실행시킨다음에 나머지 html을 파싱
- 시간소모 많이 됨
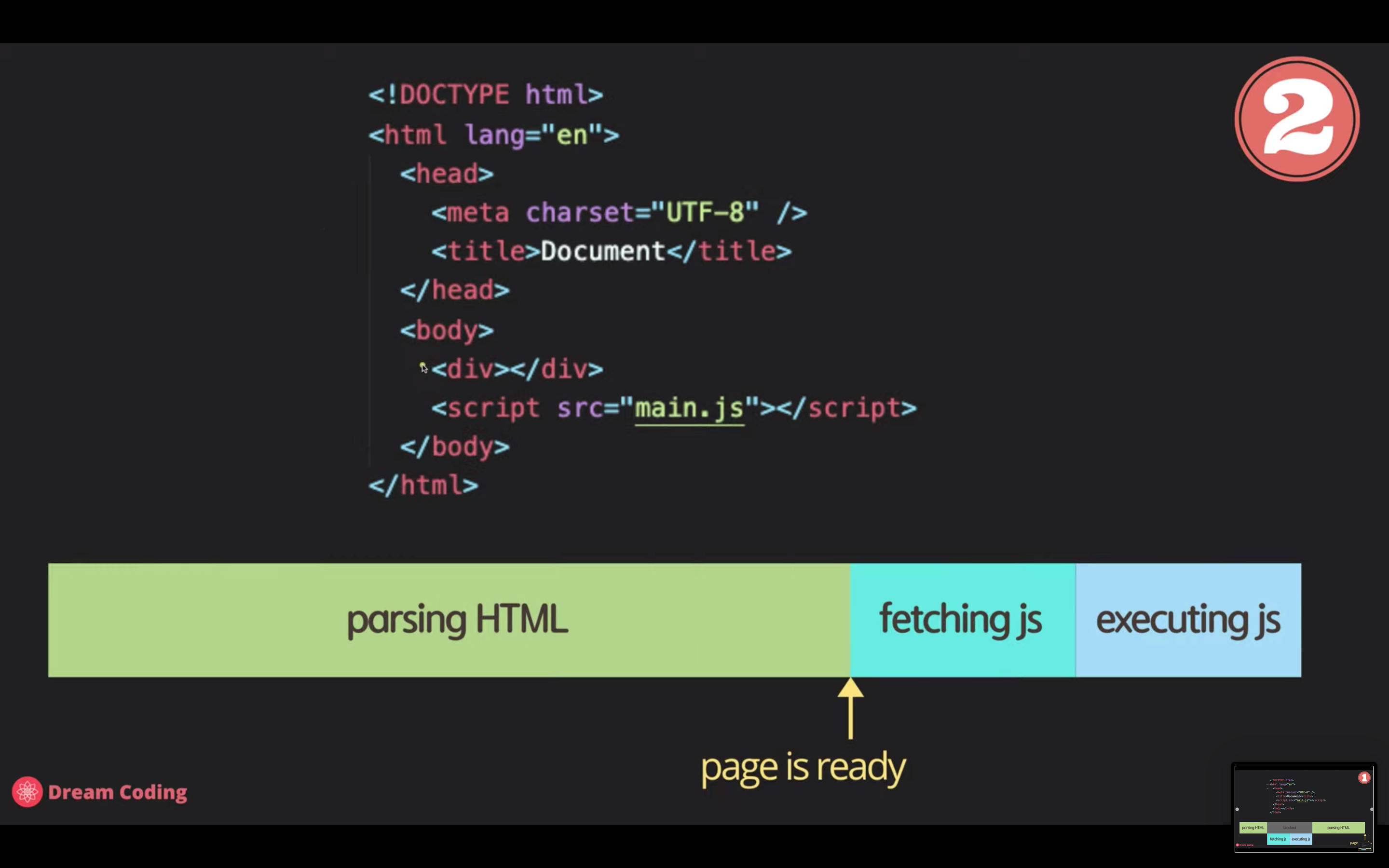
body의 끝에 script

- html 파싱이 끝나면 파싱,실행
- js받기전에 html 컨텐츠를 먼저 볼수있지만 js에 의존적인 사이트면 오래 기다려야함
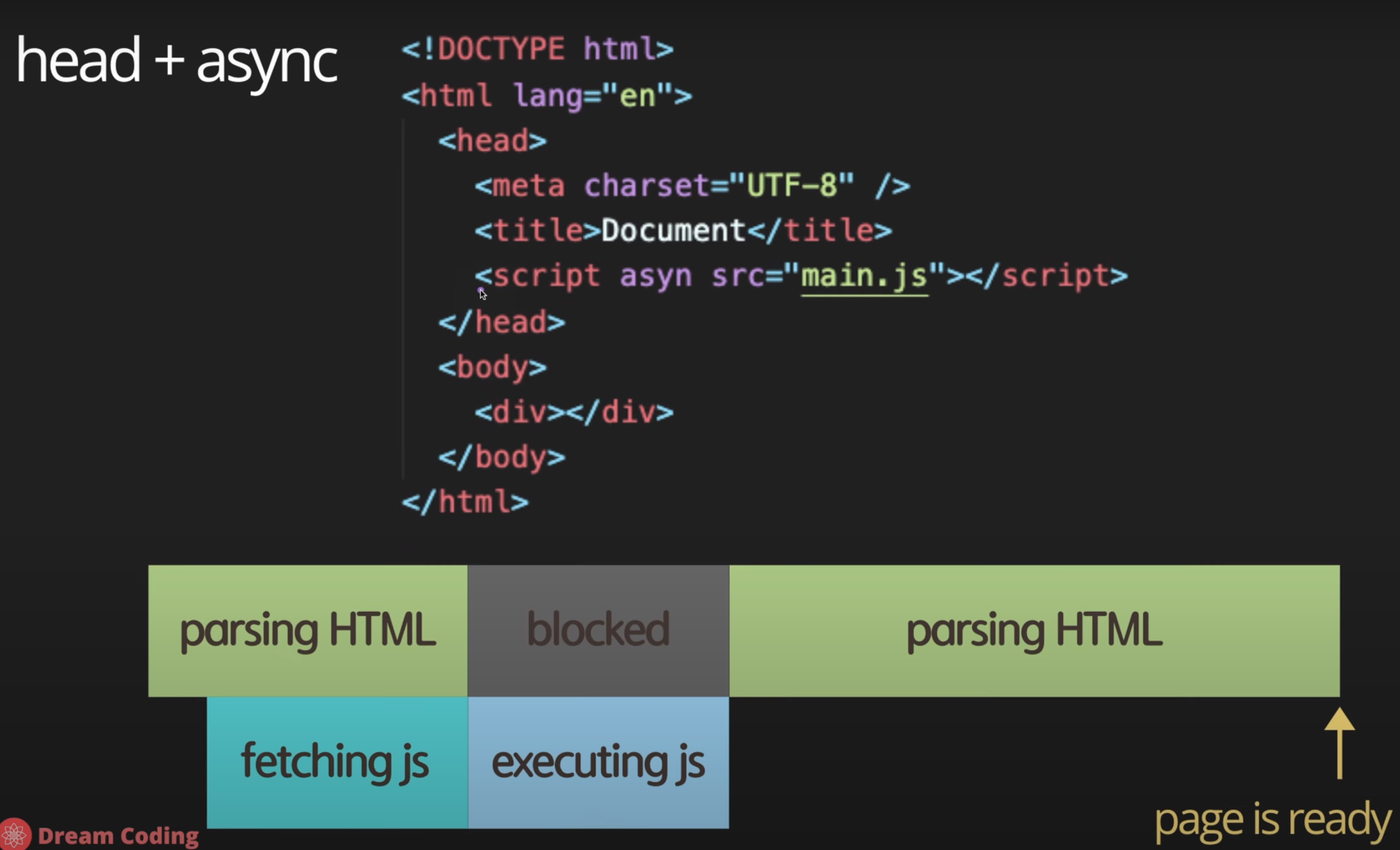
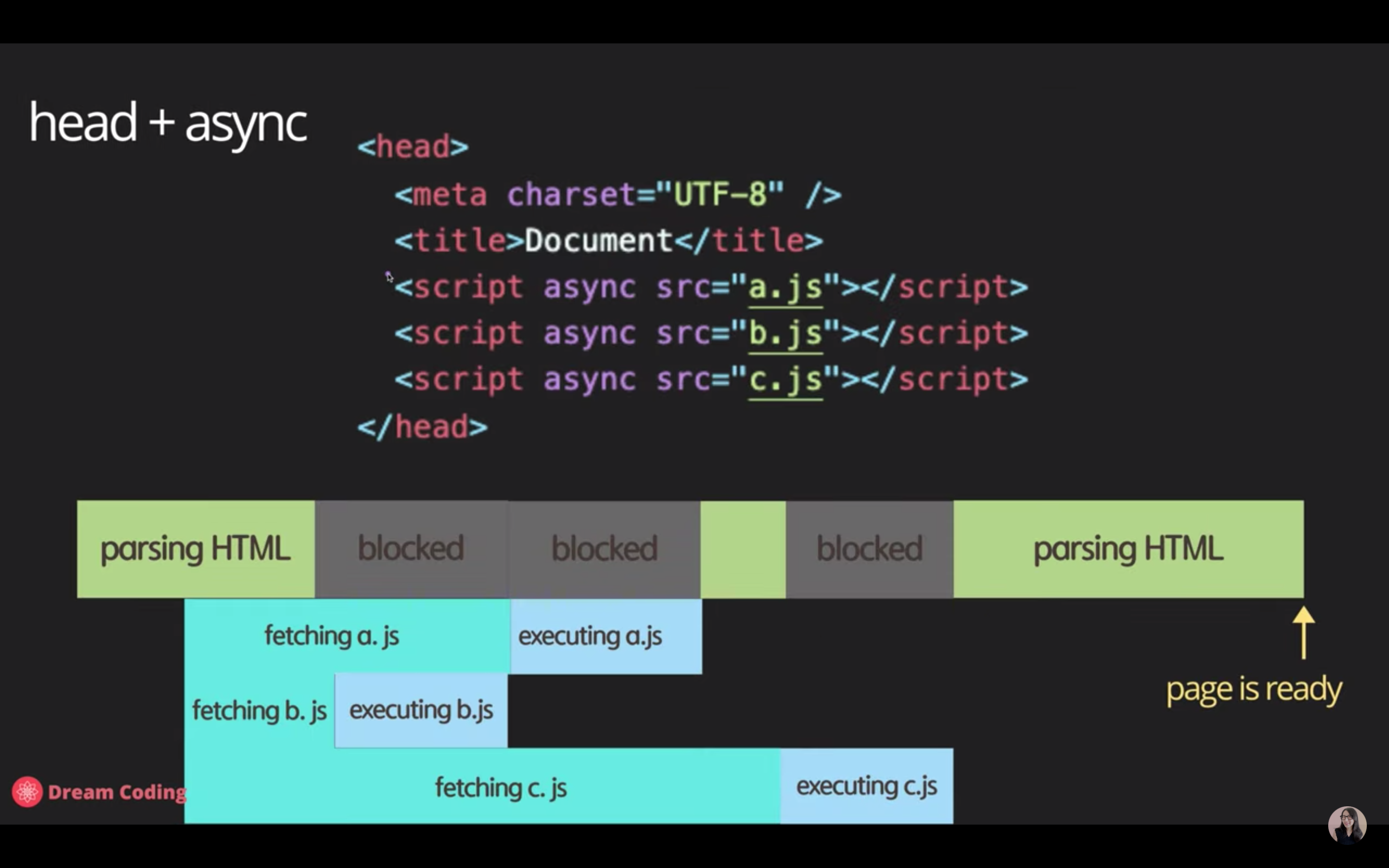
head +async

- head 태그안에 <script async scr="~'>
- async불리언타입, 선언하는것만으로도 true~
- 파싱하다가 async있으면 html파싱과 동시에 js파일 다운받아 다운완료되면 parsing멈추고 실행~ 나머지 html 파싱
- 바디 끝에 사용하는것보다는 시간 절약
- but, 파싱전에 실행되니까 , 만약 js 파일 내에 queryselector로 돔요소 조작하려고 할때 js가 조작하려는 html요소가 파싱 안된 상황 일수
- html 파싱하는 동안 js 실행하느라 멈출 수 있어 시간 더 걸리는 단점

- 정의된 스크립트 순서 상관없이 먼저 다운되는 대로 실행
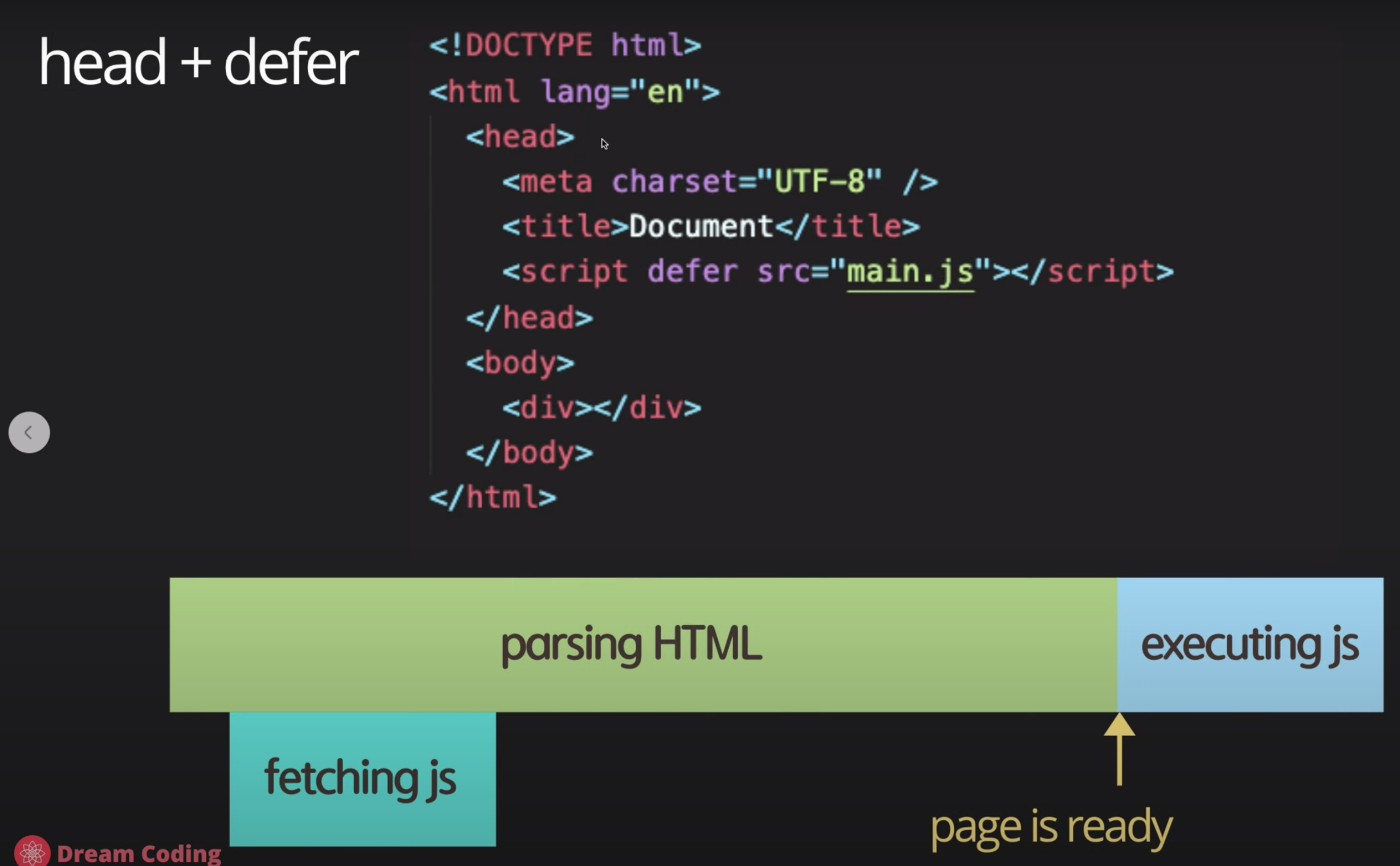
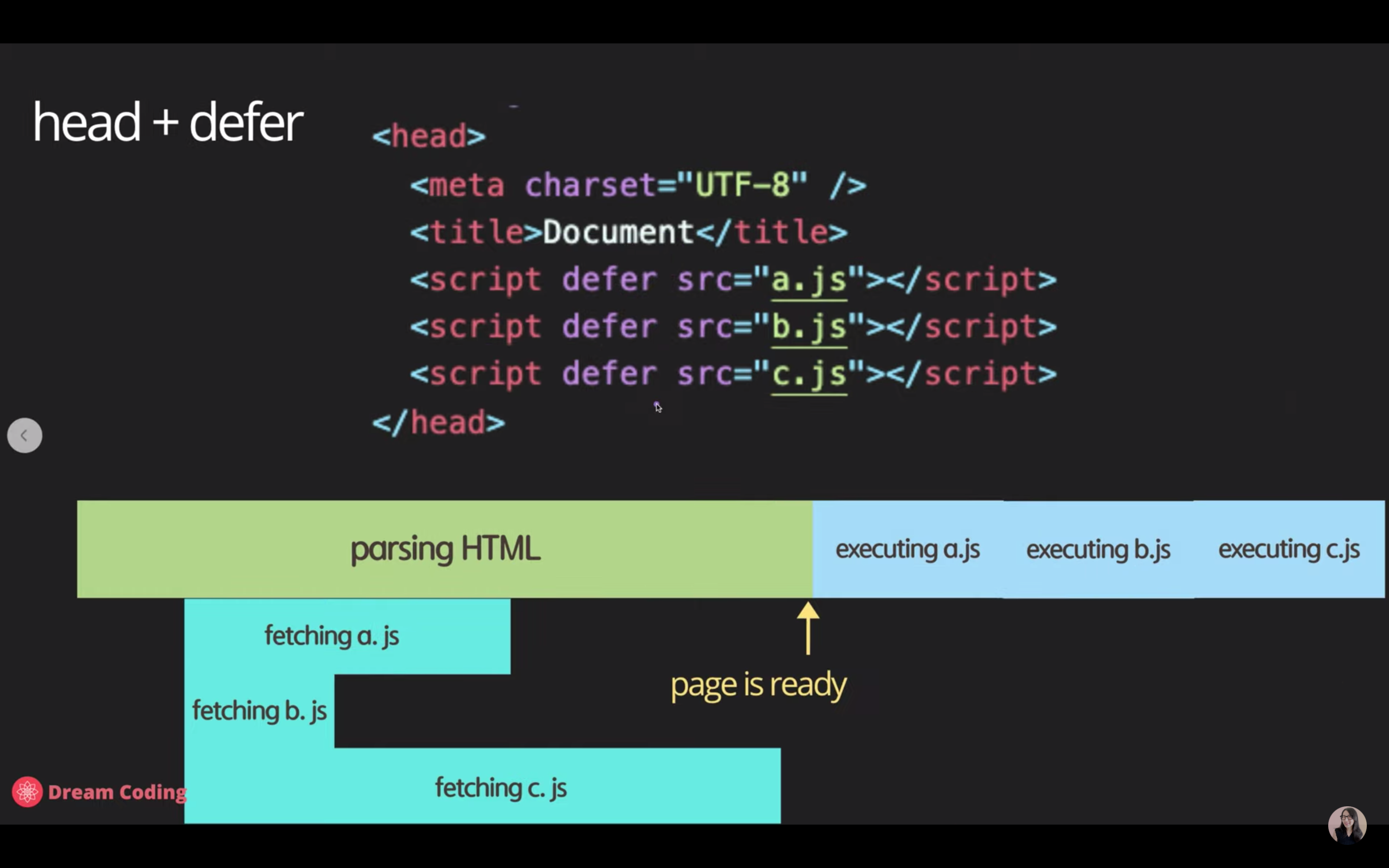
head+defer

- 파싱하다가 defer보이면 js 다운만하고 html 파싱끝나면 바로 js 실행

- 순서대로 다운받고 원하는 순서대로 실행됨
- 효율적이고 안전
head + defer의 방법으로 페이지 로드 속도를 안전하게 확보할 수 있다.
head + defer를 애용하자!
'개발 공부 > Javascript' 카테고리의 다른 글
| 스크롤이 끝나면 alert 띄우기 - removeEventListener (0) | 2022.07.16 |
|---|---|
| Carousel 만들기 (0) | 2022.07.15 |
| 이벤트 버블링과 stop propagation (0) | 2022.07.09 |
| NodeList와 Array의 차이점 (0) | 2022.04.03 |
| ?? null 병합 연산자 (0) | 2022.03.16 |

