| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- parent padding
- BFC
- vite
- 함수형프로그래밍
- QueryClient
- DOM
- twoarrow
- 이즐 #ezl #욕나오는 #교통카드
- 리액트
- 부모패딩
- 제어컴포넌트
- tailwindCSS
- transition
- CustomHook
- 조건부스타일
- es6
- createPortal
- debouncing
- BlockFormattingContext
- react
- useQueryClient
- 화살표2개
- 서초구보건소 #무료CPR교육
- accordian
- 부모요소의 패딩 무시
- Carousel
- ?? #null병합연산자
- ignore padding
- alias설정
- 문제해결
Archives
- Today
- Total
프론트엔드 첫걸음
grid로 레이아웃 만들기 본문
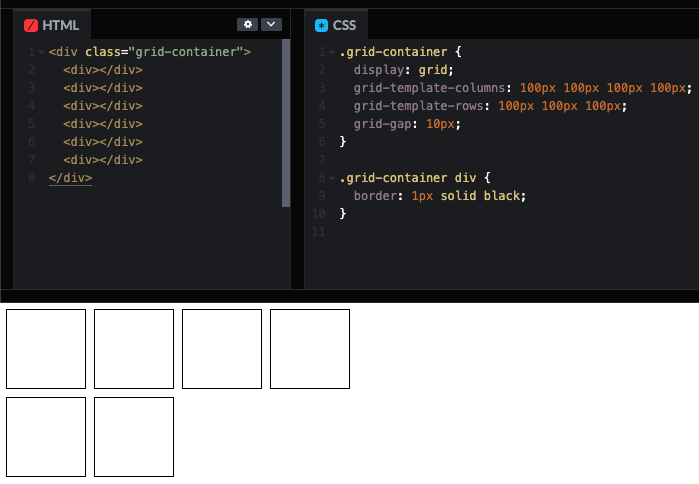
1. 그리드 기본개념 예시

grid-template-columns 는 4개, grid-template-rows 는 3개 만들어놔서
12개의 그리드가 생겼다.
HTML에 테두리가 있는 div가 6개 있어서 6개의 네모칸만 보이는 상태이다.
(px 대신 fr 단위를 쓰면 좋다. 전체 n분의 1 범위를 의미한다)

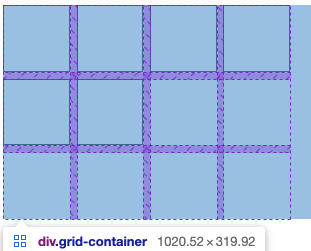
크롬 개발자도구로 확인하면 12개의 칸이 만들어진 것을 확인할 수 있다.
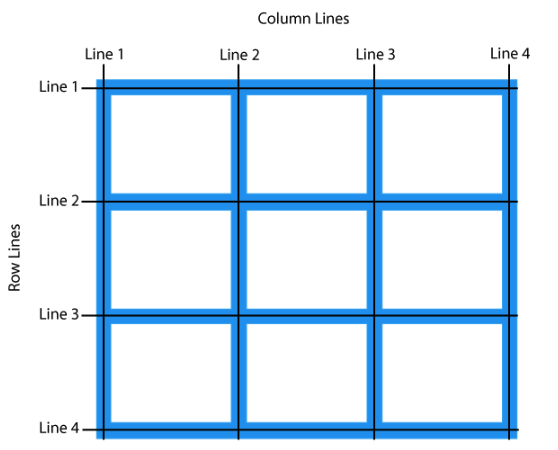
2. 격자무늬로 만들어진 grid에 범위 지정하는 방법
- grid column lines & row lines 사용

See the Pen Untitled by JEONG (@cona) on CodePen.
grid-column : 1 / 5 (그리드 세로 line을 1~5 까지 차지)
grid-row : 2 / 4 (그리드 가로 line을 2~4 까지 차지)
- grid area 사용
See the Pen grid layout2 by JEONG (@cona) on CodePen.
사각형 레이아웃만 가능하고 ㄱ 자 배치는 적용되지 않는다.
아래 코드 추가 시 반응형으로 동작한다.
@media screen and (max-width: 768px) {
.grid-container {
display: grid;
grid-template-rows: 100px 100px 400px;
grid-template-areas:
'nav nav nav nav'
'side side side side'
'main main main main';
}
}'개발 공부 > CSS' 카테고리의 다른 글
| 뒤집히는 이미지 만들기 (transform-style, backface-visibility) (0) | 2022.07.13 |
|---|---|
| [문제해결] 이미지 밑에 내가 준적 없는 공백이 생길때 (0) | 2022.07.13 |
| [문제해결] flex 아이템의 width가 조정안될때 (0) | 2022.07.12 |
| CSS transform 으로 애니메이션 구현하기 (0) | 2022.07.12 |
| SASS 문법 - $변수명 , @mixin +@include, @extend, @use (0) | 2022.07.12 |
