| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- ignore padding
- DOM
- 조건부스타일
- tailwindCSS
- createPortal
- BlockFormattingContext
- useQueryClient
- alias설정
- 이즐 #ezl #욕나오는 #교통카드
- 부모요소의 패딩 무시
- vite
- ?? #null병합연산자
- 서초구보건소 #무료CPR교육
- 화살표2개
- twoarrow
- debouncing
- CustomHook
- Carousel
- react
- accordian
- QueryClient
- 리액트
- 문제해결
- parent padding
- 부모패딩
- BFC
- es6
- transition
- 제어컴포넌트
- 함수형프로그래밍
Archives
- Today
- Total
프론트엔드 첫걸음
[문제해결] a 태그가 width 100%를 차지해버릴 때 본문
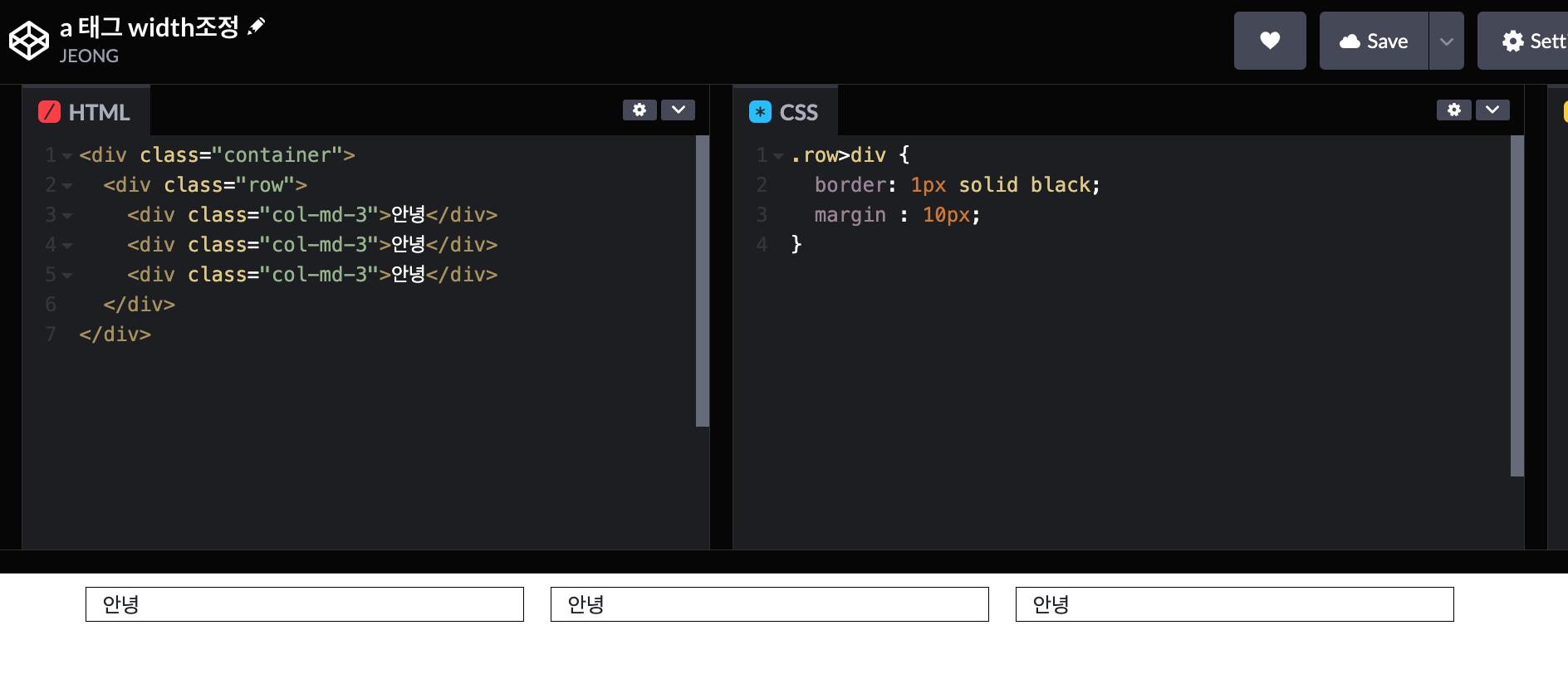
a 태그가 width 100%를 차지해버려서 a 하위요소에 준 width 가 무용지물이 될 때
부트스트랩을 사용중이라면 하위요소의 width 관련 속성을 a 태그로 옮겨주고,
부트스트랩을 사용하지 않는다면 a태그를 p태그로 감싸주면 된다.
부트스트랩을 사용 할 때


하위 요소의 너비관련 class를 a 태그에 옮겨준다
<a href="google.com" class="col-md-3">
<div>안녕</div>
</a>
See the Pen Untitled by JEONG (@cona) on CodePen.
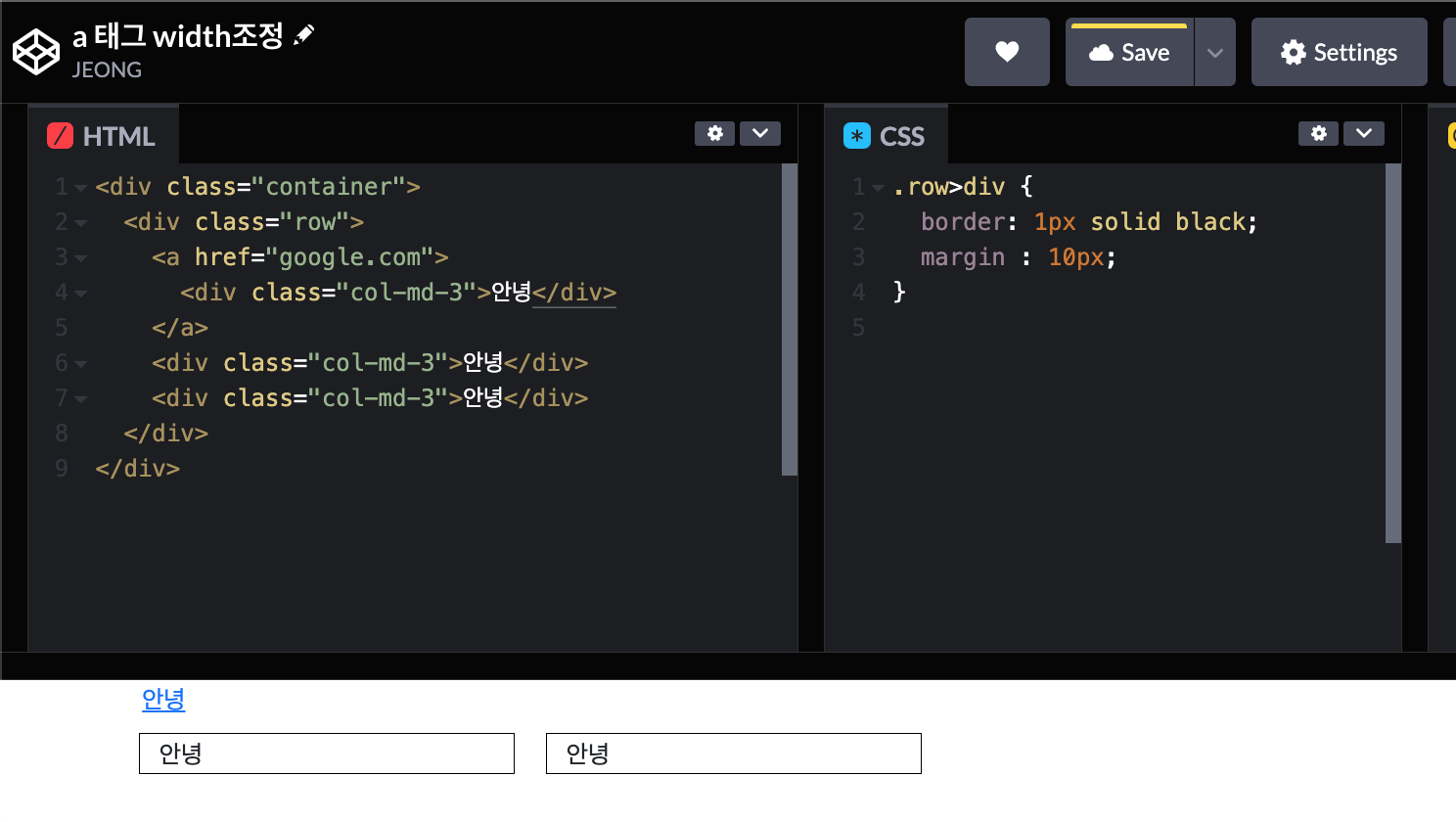
부트스트랩 없이 CSS 사용할 때
부트스트랩을 사용하지 않는다면 a 태그를 p 태그로 감싸주면 된다.
See the Pen a 태그 width조정 by JEONG (@cona) on CodePen.
'개발 공부 > CSS' 카테고리의 다른 글
| hover를 visited 앞에 두면 안된다! - 가상선택자 순서 lvhaf (0) | 2022.08.17 |
|---|---|
| span에 width 주기 (0) | 2022.08.12 |
| 부트스트랩으로 navbar 만들기 (0) | 2022.07.16 |
| 부트스트랩 사용하기 (0) | 2022.07.16 |
| 뒤집히는 이미지 만들기 (transform-style, backface-visibility) (0) | 2022.07.13 |

