| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- alias설정
- twoarrow
- es6
- 화살표2개
- Carousel
- BlockFormattingContext
- 문제해결
- 제어컴포넌트
- CustomHook
- 서초구보건소 #무료CPR교육
- 이즐 #ezl #욕나오는 #교통카드
- useQueryClient
- ignore padding
- 함수형프로그래밍
- 조건부스타일
- 리액트
- vite
- accordian
- BFC
- debouncing
- parent padding
- 부모요소의 패딩 무시
- createPortal
- DOM
- QueryClient
- transition
- 부모패딩
- react
- tailwindCSS
- ?? #null병합연산자
Archives
- Today
- Total
프론트엔드 첫걸음
부트스트랩 사용하기 본문
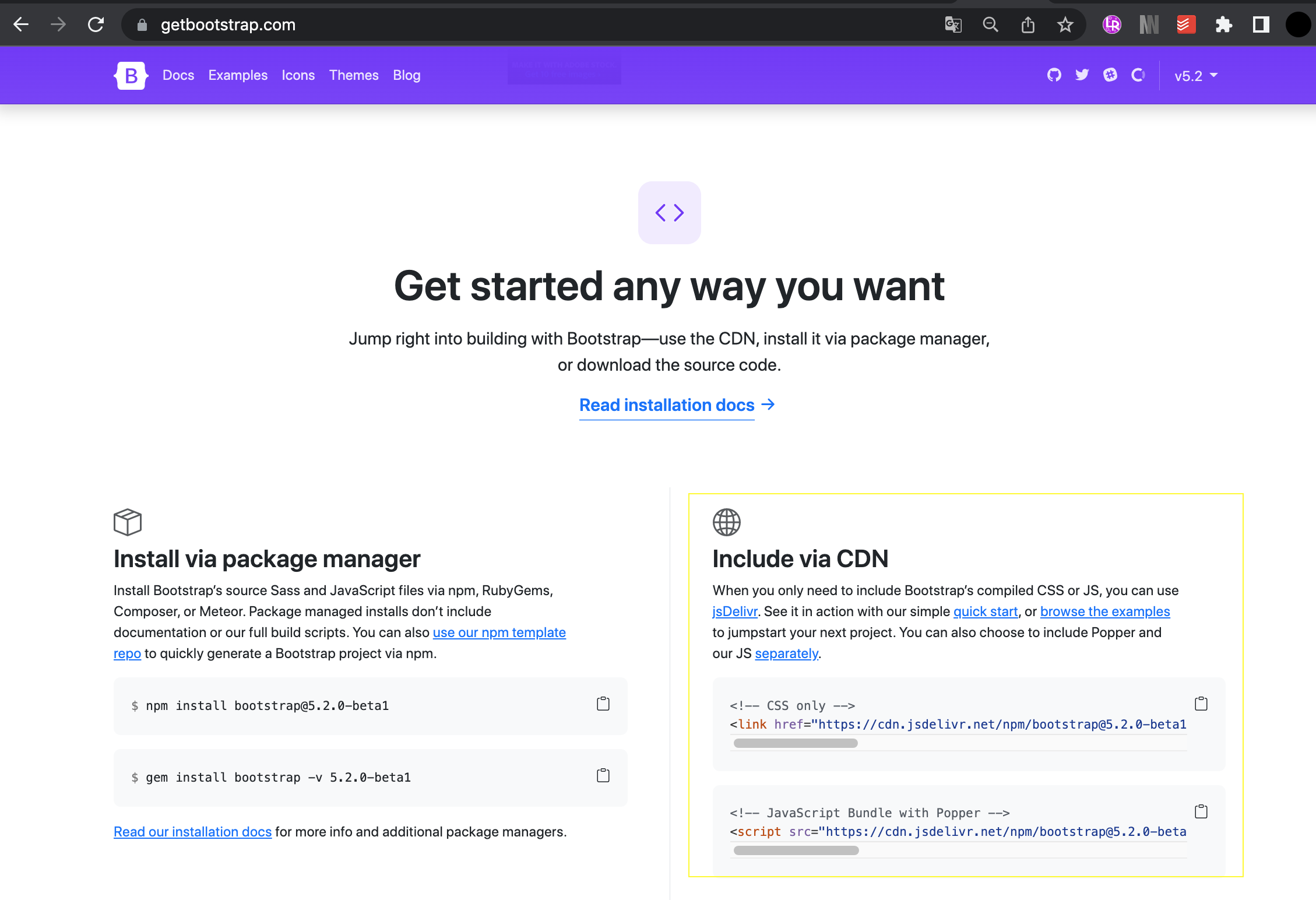
cdn 으로 시작하기
https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template
여기에 나온 starter template 갖다가 시작하면된다.
부트스트랩 메인화면에 바로 나와있긴 하다.

다운로드 받아서 프로젝트에 파일을 넣어 참조하기
프로젝트 안에 bootstrap 파일을 넣는 것이 (더 안정적이므로) 일반적이다.
https://getbootstrap.com/docs/5.1/getting-started/download/
다운받아서 min.붙은 파일 빼고 다 지워줘도 무방하다고 봄.
<!-- head 태그 안에 CSS 첨부 -->
<link href="다운받은 bootstrap.min.css 파일 경로" rel="stylesheet">
<!-- body 태그 끝나기 직전에 js 첨부 -->
<script src="다운받은 bootstrap.min.js파일 경로"></script>
https://getbootstrap.com/docs/5.0/getting-started/contents/
요기 들어가면 bundle.js , min.js 의 차이점 나와있다.
bundle은 popper.js 포함되어있다고 한다.
bootstrap 코드에서 jquery는 빠졌지만 여전히 사용할 수 있다고 한다.
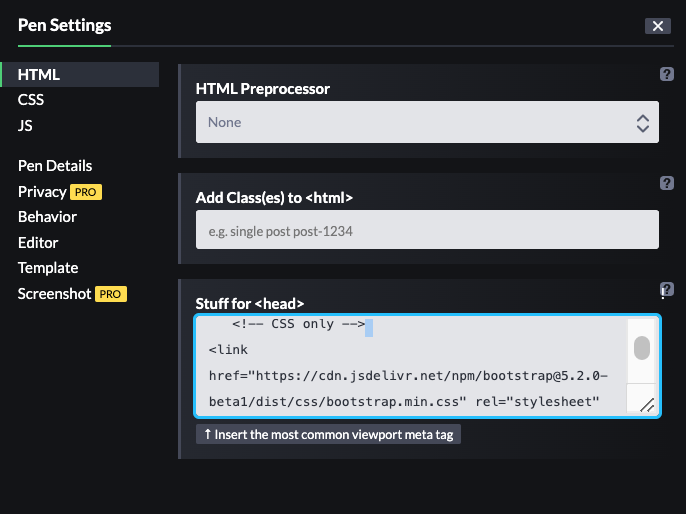
+) 코드펜에서 사용하기

코드펜에서 부트스트랩 사용하려면 Settigns > HTML > Stuff for <head> 에 부트스트랩 cdn 코드 붙여넣기 하면된다.
또 요기 들어가면 코드펜이 어떻게 작동되는지, 왜 HTML칸에 body태그나 meta태그를 넣으면 안되는지 나와있다.
https://blog.codepen.io/documentation/preview-template/
오늘도 되새기는 교훈.. docs와 친해지자...
'개발 공부 > CSS' 카테고리의 다른 글
| [문제해결] a 태그가 width 100%를 차지해버릴 때 (0) | 2022.07.19 |
|---|---|
| 부트스트랩으로 navbar 만들기 (0) | 2022.07.16 |
| 뒤집히는 이미지 만들기 (transform-style, backface-visibility) (0) | 2022.07.13 |
| [문제해결] 이미지 밑에 내가 준적 없는 공백이 생길때 (0) | 2022.07.13 |
| grid로 레이아웃 만들기 (0) | 2022.07.13 |

