| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- twoarrow
- parent padding
- 제어컴포넌트
- ㅡ
- createPortal
- 부모요소의 패딩 무시
- es6
- useQueryClient
- 조건부스타일
- 함수형프로그래밍
- 부모패딩
- Carousel
- alias설정
- BFC
- tailwindCSS
- CustomHook
- BlockFormattingContext
- 리액트
- DOM
- QueryClient
- vite
- react
- ignore padding
- ?? #null병합연산자
- accordian
- 서초구보건소 #무료CPR교육
- transition
- 문제해결
- debouncing
- 화살표2개
Archives
- Today
- Total
프론트엔드 첫걸음
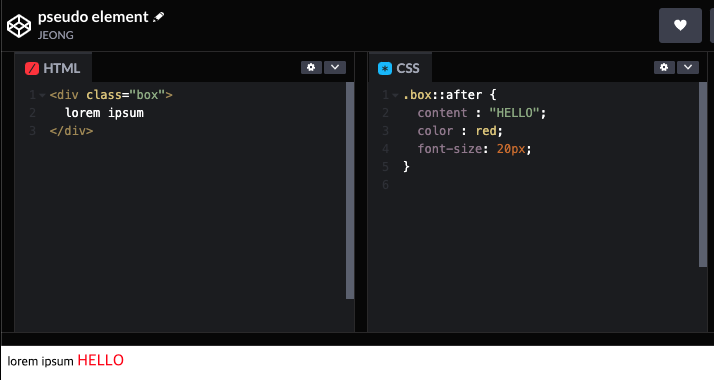
:: Pseudo-element 본문
:: Pseudo-element 의 사용
:hover, :focus, :active 등 Pseudo-class 는 해당 요소가 '다른 상태일때' 다른 스타일을 적용할 때 사용
::first-letter, ::first-line ,::after,::before등 Pseudo-element는 해당 요소의 '일부분' 에 다른 스타일을 적용할 때 사용
변하는 데이터가 들어있는 요소에서 첫 번째 글자만 스타일링 해야하는 경우,
자바스크립트를 사용하지 않아도 된다.

예 ) clear : both 박스
float:left 적용한 박스 아래에 clear: both라고 적힌 빈 div 박스를 만들어 줄 때
(다른 기능없이 clear:both 기능만 하는 div박스를 html로 만드는 대신)
pseudo-element로 대체할 수 있다.
.box::after {
content : '';
display : block;
clear : both;
}
'개발 공부 > CSS' 카테고리의 다른 글
| input file 버튼 스타일 바꾸기 - 2. 버튼의 속성 찾아서 스타일 바꾸기 (0) | 2022.07.11 |
|---|---|
| input file 버튼 스타일 바꾸기 - 1. shadow DOM의 존재 (0) | 2022.07.11 |
| 반응형 레이아웃 - media query (0) | 2022.07.08 |
| CSS 파일 수정하기 (0) | 2022.07.08 |
| 부트스트랩 반응형 레이아웃 (0) | 2022.07.08 |


