| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 부모요소의 패딩 무시
- DOM
- debouncing
- CustomHook
- es6
- Carousel
- ㅡ
- 제어컴포넌트
- 문제해결
- react
- QueryClient
- useQueryClient
- BlockFormattingContext
- createPortal
- 함수형프로그래밍
- tailwindCSS
- 서초구보건소 #무료CPR교육
- ?? #null병합연산자
- twoarrow
- vite
- transition
- alias설정
- 화살표2개
- BFC
- 조건부스타일
- accordian
- 부모패딩
- parent padding
- ignore padding
- 리액트
Archives
- Today
- Total
프론트엔드 첫걸음
input file 버튼 스타일 바꾸기 - 2. 버튼의 속성 찾아서 스타일 바꾸기 본문
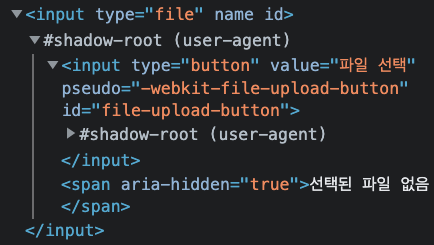
shadow DOM의 존재를 알았으니 button을 선택자로 고를 수 있고, 스타일링 할 수도 있다.

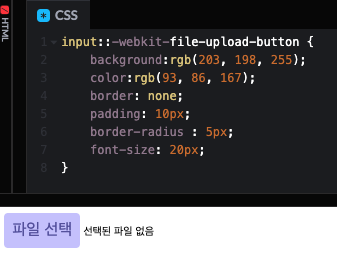
pseudo 속성에 있는 "-webkit-file-upload-button" 을 pseudo 속성을 나타내는 :: 뒤에 붙여서
아래와 같이 사용할 수 있다.

-webkit- 수식어는 크로스 브라우징을 위한 접두어이다.
각각 브라우저마다 shadow DOM 접두어가 다르다.
크로스 브라우징을 위해서 아래 접두어에 맞게 스타일링을 추가해준다.
-webkit- : 크롬, 오페라, 사파리, Edge 브라우저
-moz- : 파이어폭스 브라우저
-ms- : 익스플로러
-o- : 오페라 브라우저
보통은 파일업로드 버튼은 input 태그는 display:none 하고 label태그에 대신 스타일을 준다.
'개발 공부 > CSS' 카테고리의 다른 글
| SASS 문법 - $변수명 , @mixin +@include, @extend, @use (0) | 2022.07.12 |
|---|---|
| SASS 입문! SASS 개발 환경 설정 (0) | 2022.07.11 |
| input file 버튼 스타일 바꾸기 - 1. shadow DOM의 존재 (0) | 2022.07.11 |
| :: Pseudo-element (0) | 2022.07.11 |
| 반응형 레이아웃 - media query (0) | 2022.07.08 |



