| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- react
- 화살표2개
- 제어컴포넌트
- 서초구보건소 #무료CPR교육
- tailwindCSS
- 함수형프로그래밍
- 문제해결
- alias설정
- debouncing
- twoarrow
- vite
- parent padding
- transition
- BlockFormattingContext
- BFC
- createPortal
- Carousel
- 부모패딩
- DOM
- QueryClient
- ignore padding
- 이즐 #ezl #욕나오는 #교통카드
- 리액트
- ?? #null병합연산자
- accordian
- 조건부스타일
- es6
- 부모요소의 패딩 무시
- CustomHook
- useQueryClient
Archives
- Today
- Total
프론트엔드 첫걸음
canvas width, height 설정 , devicePixelRatio 본문
- 이쯤되면 외울때도 됐는데..

- 캔버스 기본적으로 width 300, height 150 설정되어있다. 이것이 css로 조절되는 것이다.
- canvas 자체의 width, height를 css width와 height에 맞춰 확대 or 축소되는 것..
ex1. 캔버스 길이 놔두고 css길이만 수정 -> 컨텍스트에 그린 것이 height 비에 맞춰 수정됨
canvas.style.width = 300 + "px";
canvas.style.height = 300 + "px"; //canvas height 150-> 300 강제로 2배 늘림
ctx.fillRect(10, 10, 50, 50); // => 세로로 2배 긴 사각형됨
ex2. 컨텍스트에 그린것이 왜곡되지 않도록 캔버스 기본길이 수정
canvas.style.width = 300 + "px";
canvas.style.height = 300 + "px";
canvas.width = 300 // 캔버스 기본 길이와 css 길이 같음
canvas.height = 300
ctx.fillRect(10, 10, 50, 50); //정사각형 됨ex3. 캔버스기본길이 100, 캔버스css 스타일 300 => 픽셀깨져서 흐릿하게보임
//캔버스 픽셀 3배로 늘림
canvas.style.width = 300 + "px";
canvas.style.height = 300 + "px";
canvas.width = 100
canvas.height = 100
ctx.fillRect(10, 10, 50, 50);=> 캔버스의 width와 캔버스 css width를 맞추자!
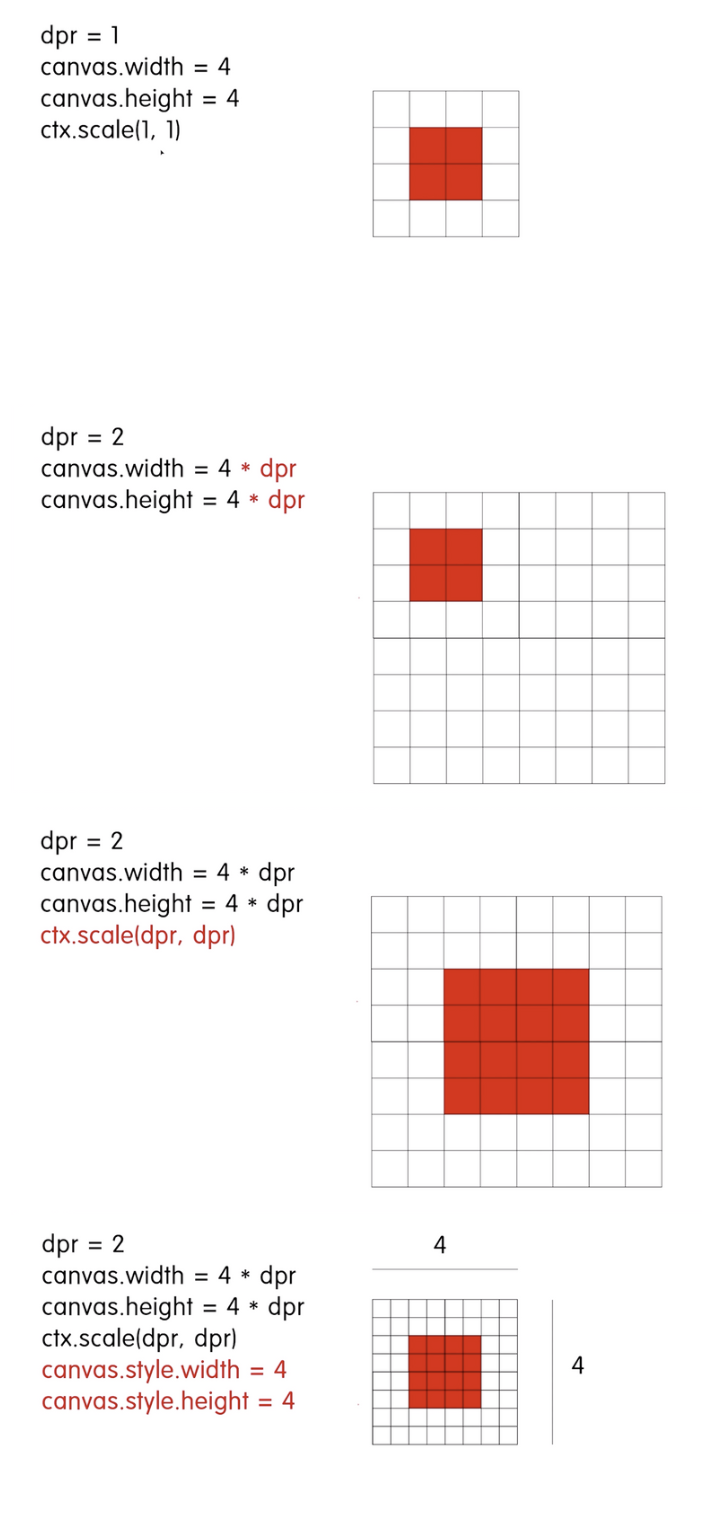
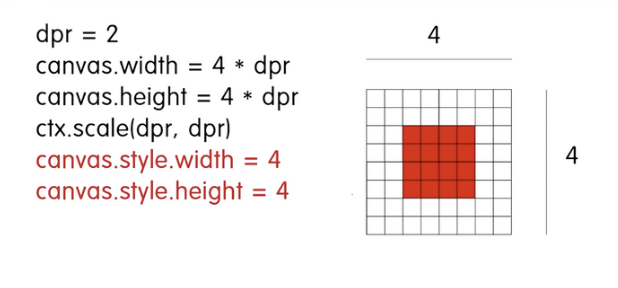
devicePixelRatio
- 하나의 css픽셀을 그릴때 사용되는 장치의 픽셀 수
- 1px 그리는데 사용되는 장치의 px수
- dpr 높을수록 선명한 그래픽 보여준다.
const dpr = window.devicePixelRatio;
canvas.width = canvasWidth * dpr;
canvas.height = canvasHeight * dpr;
ctx.scale(dpr, dpr)
픽셀이 2배로 들어간 캔버스를 css사이즈로 조정 => 더 선명한 그림
그리고 이 픽셀이 2배 들어간 캔버스를 원래 의도한 css width, height와 일치시킴

'개발 공부 > canvas' 카테고리의 다른 글
| 캔버스 크기를 바꾸었을때 폰트설정 다시 해줘야한다 (0) | 2024.06.18 |
|---|---|
| requestAnimationFrame 효율적으로 사용하기 (0) | 2023.05.26 |

