| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- debouncing
- 제어컴포넌트
- Carousel
- 부모요소의 패딩 무시
- ㅡ
- 함수형프로그래밍
- 부모패딩
- react
- alias설정
- 화살표2개
- ?? #null병합연산자
- 조건부스타일
- accordian
- DOM
- 문제해결
- 리액트
- useQueryClient
- twoarrow
- CustomHook
- 서초구보건소 #무료CPR교육
- BFC
- parent padding
- transition
- es6
- tailwindCSS
- createPortal
- ignore padding
- BlockFormattingContext
- vite
- QueryClient
Archives
- Today
- Total
프론트엔드 첫걸음
requestAnimationFrame 효율적으로 사용하기 본문
requestAnimationFrame 효율적으로 사용하기
- requestAnimationFrame 함수를 animate함수 안에서 실행시키면 현재 모니터의 주사율 기반으로 모니터마다 animate 실행수 다르다.
- 60Hz 주사율 ->requestAnimationFrame는 1초에 60번 실행
=> 주사율에 따라 1초에 움직이는 횟수가 다를 수 있다 - 내 코드가 컴퓨터의 주사율에 상관없이 동일한 속도로 이동하는 결과를 보여주려면?
FPS(Frame Per Second) : 1초에 requestAnimationFrame 몇번 실행시킬까 ?
모니터마다 동일한 시각에 동일한 동작 실행되게 하려면?
- 전제
- 내 모니터 주사율이 60Hz라면 1초에 60번 실행한다
=> 약 0.0016초에 1번 실행된다 (1requestAnimationFrame/16ms) - 만약 내가 만들 애니메이션을 1초에 10번 프레임 찍게 하고싶으면 (fps=10 이려면)
=> 0.1초에 1번 requestAnimationFrame 실행시키게 하면 됨 (1requestAnimationFrame/100ms) - 그러나 사양이 다른 모니터에서 같은 속도로 내려가게 하고싶다면??
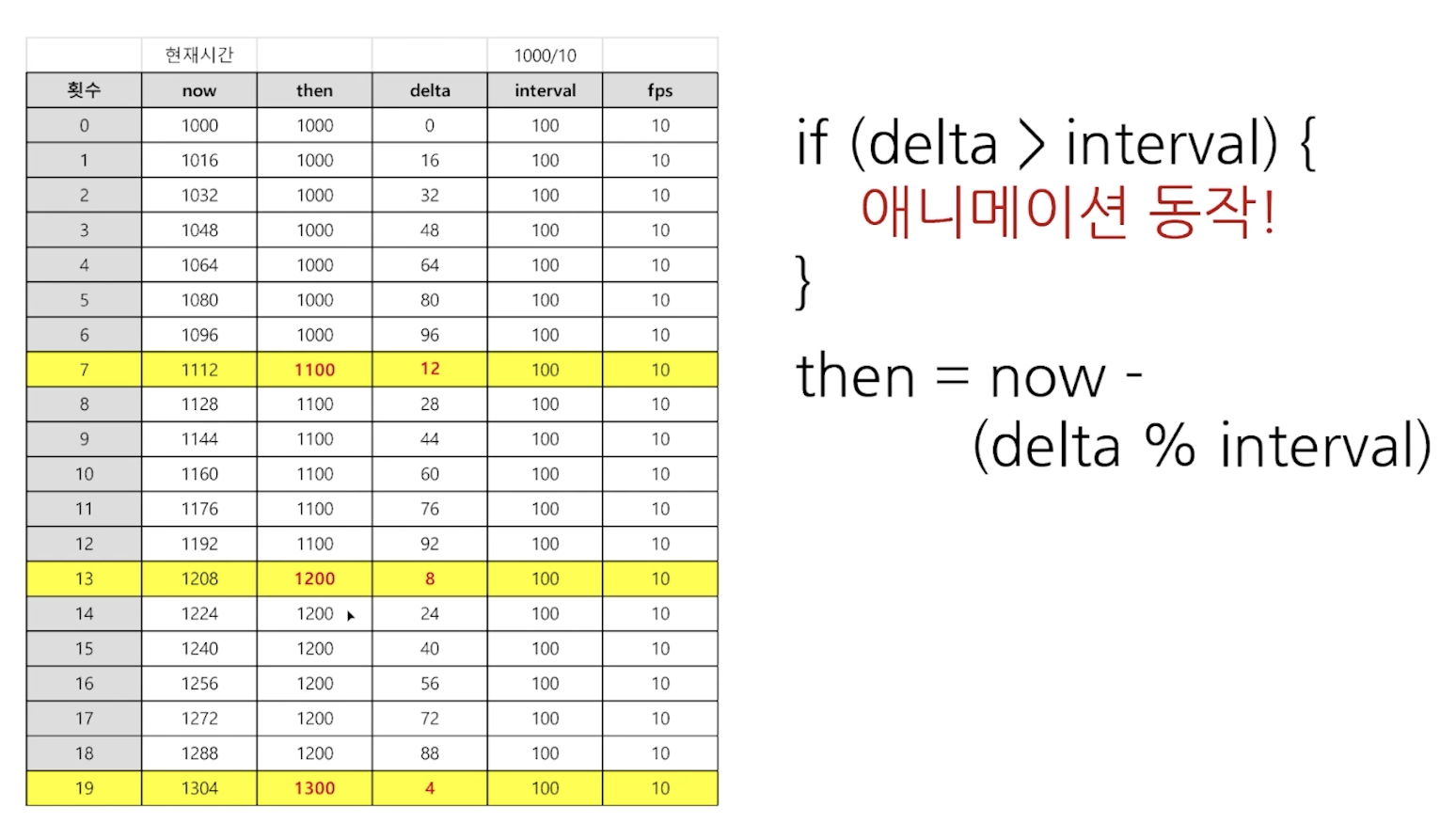
now = Date.now() delta = now - then if(delta > interval) { // 애니메이션 동작! } then = now - (delta % interval)- 컴퓨터마다 사양 달라 requestAnimationFrame이 다른 횟수로 실행되지만 FPS사용하여 1초에 코드를 몇번 실행시킬지를 결정
-> now와 then 값의 차이로 모든 모니터에서 동일한 시간에 동일한 움직임 보여줌 (성능이 낮으면 now와 then 값 차이가 큼) - 100ms를 delta로 놓고 일정하게 증가하는 date.now() 에서
증가하는 date.now() 가 100ms를 초과할때마다가 requestAnimationFrame 실행시켜주면 됨. 실행시켜 준 뒤에는 증가한 date.now에서 100빼고 다시 증가하는
date.now() 재줌.._
- 내 모니터 주사율이 60Hz라면 1초에 60번 실행한다

cf.
if(조건) {
// 조건에 부합할때의 코드
}
대신에
if(!조건) return
// 조건에 부합할때의 코드
이렇게 작성할 수도 있다.
'개발 공부 > canvas' 카테고리의 다른 글
| 캔버스 크기를 바꾸었을때 폰트설정 다시 해줘야한다 (0) | 2024.06.18 |
|---|---|
| canvas width, height 설정 , devicePixelRatio (0) | 2023.05.26 |

