| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 제어컴포넌트
- accordian
- useQueryClient
- debouncing
- react
- tailwindCSS
- 부모패딩
- transition
- QueryClient
- ignore padding
- 이즐 #ezl #욕나오는 #교통카드
- 리액트
- 조건부스타일
- twoarrow
- ?? #null병합연산자
- parent padding
- createPortal
- BFC
- 함수형프로그래밍
- 서초구보건소 #무료CPR교육
- BlockFormattingContext
- vite
- CustomHook
- 부모요소의 패딩 무시
- DOM
- Carousel
- 화살표2개
- alias설정
- 문제해결
- es6
Archives
- Today
- Total
프론트엔드 첫걸음
font awesome 라이브러리 설치방법 본문
1. cdn 방식 - html에 아래 link 태그 넣는다
<head>
<meta charset="UTF-8" />
<title>layout</title>
<link rel="stylesheet" href="css/layout2.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"
/>
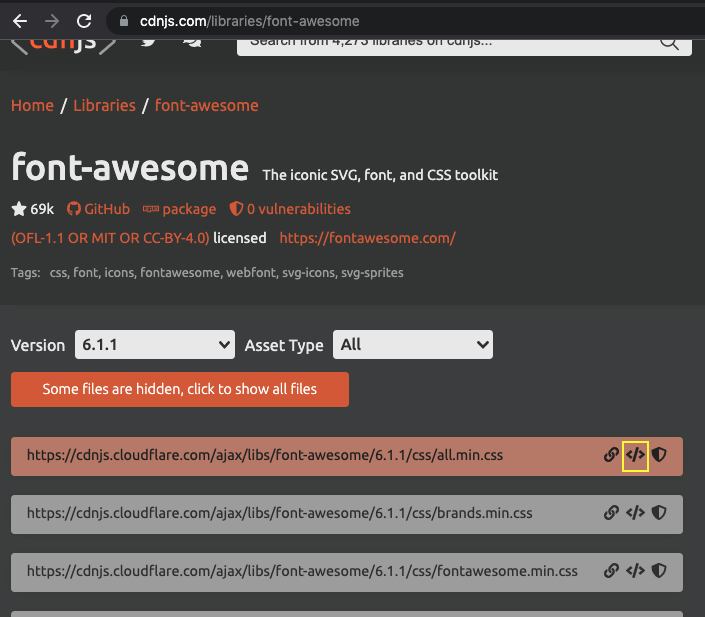
</head>해당 링크 태그 얻는 방법.
=> font awesome 5 cdnjs 검색하면 맨위에 뜨는 사이트 들어가서
https://cdnjs.com/libraries/font-awesome
링크 복사 클릭

라이브러리 설치가 간편하고, 속도가 빠르다는 장점이 있지만
fontawesome 사이트에 의존하고 있어 불안정하다는 단점있다.
안정적으로 사용하고 싶다면 다운로드 하여 사용한다.
2. 다운로드 방식
https://fontawesome.com/download
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
들어가서 다운로드 함
다운받은 fontawsome 폴더를 작업폴더에 넣어주고 참조하여 사용
<head>
<meta charset="UTF-8" />
<title>layout</title>
<link rel="stylesheet" href="css/layout2.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/fontawesome/css/all.min.css" />
</head>
* 다운받은 fontawsome폴더를 작업폴더에 복사하여 사용.
fontawsome내에 사용하지 않는 폴더 (css, webfont 외 폴더) 삭제함
css폴더 내에서도 all.css , all.min.css 외 삭제함
'개발 공부 > CSS' 카테고리의 다른 글
| 애니메이션 효과가 들어간 상품 레이아웃 만들기 (0) | 2022.07.07 |
|---|---|
| 크롬디버깅 - 적용되고 있는 css 우선순위 확인하기 (0) | 2022.07.07 |
| 폰트 부드럽게 처리하기 (0) | 2022.07.06 |
| @font-face (0) | 2022.07.06 |
| pseudo-class :hover, :focus, :active 스타일 넣을 때 순서 (0) | 2022.07.05 |

